MPC-HC x64 でせっかく買った DVD の字幕が表示されない。の原因がわかった。
2013年4月29日 0:23:16
長年 Media Player Classic を愛用してきた。今のパソコンの前のパソコンからだ。結構長い。
長いこと古いままのものを使用していたので、ふとバージョンがどうなってるのか気になって久しぶりにバージョンアップをした。
そのせいなのかどうかわからないが、買った DVD を再生すると字幕スーパーが表示されなかった。
今までどうだったのかというと普通に表示されていた。
「 何かをしたからだ 」を考えても、やったことと言えばバージョンアップぐらいだ。
しかしバージョンアップぐらいで字幕が出なくなるもんなのか。
その前に設定もいじった記憶がある。
「 MPC-HC 字幕表示されない 」でググっても書いてるのはみんな
「 操作 > 字幕の言語 > 有効にする 」ばかり。
なってるんです;;;;
他には、
「 他のプレイヤーで再生されないようであれば、字幕ファイルが壊れている可能性があります 」
買ったやつが壊れてるわけないでしょう;;;
ウィンドウズメディアプレイヤーではバッチリ再生されたし!
他のプレイヤーで再生されたってことはやっぱMPCの設定しかない。
そこでググってはオプションググってはオプションを行き来し、
English の英語発音カッコイイ思いながら作業してました。
で、わからず一度はあきらめ、 WMP で再生してたんです。
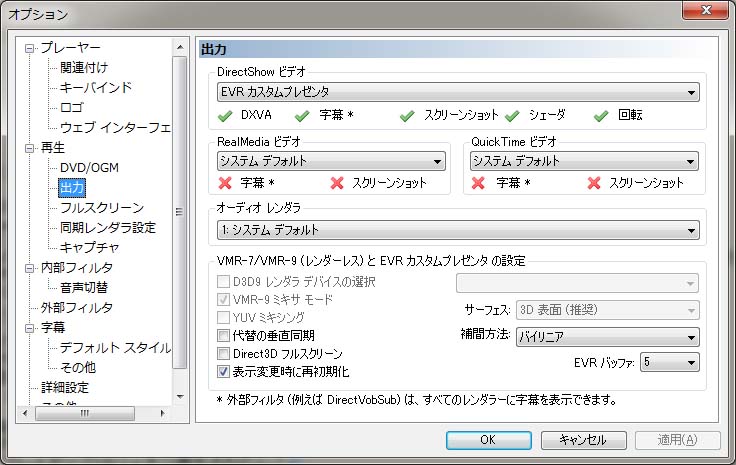
しかし今回、設定を見つけました。
OK ボタンのすぐ上の * を見てほしい

「 外部フィルタ(例えば DirectVobSub)は、すべてのレンダラーに字幕を表示させます。 」
と書いてる!

バージョン: 1.6.5.6336 (744df1c)
(バージョンによって表記がないと思うので一応使っているバージョンの画像貼っときます。)
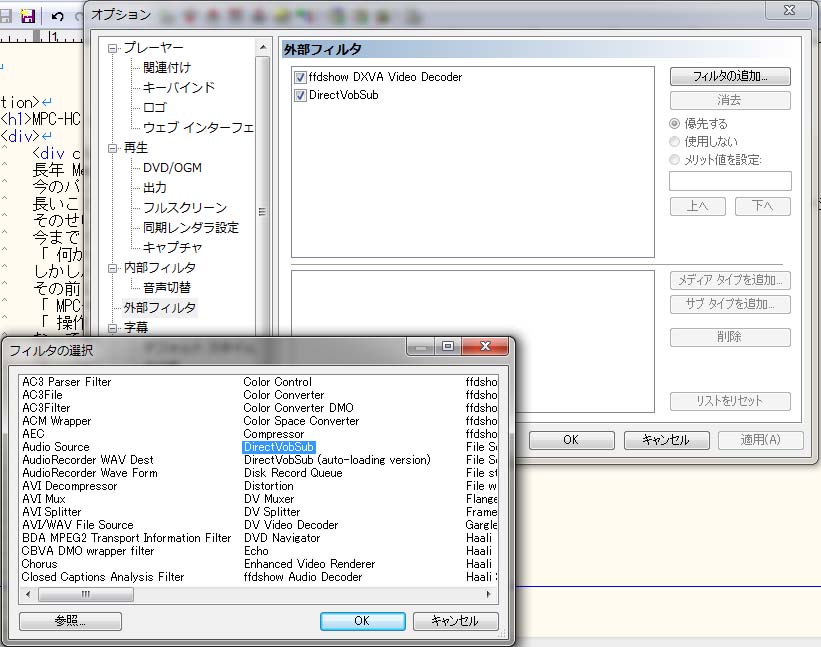
で早速、外部フィルターの項目へ

あった。あるわ。
そして再生するとバッチリ再生された。キタコレ。
っていうメモでした。いるかわからんけど同じ境遇の方へのメモです。